- 认识minmax
看看MDN上对minmax的定义:
The minmax() CSS function defines a size range greater than or equal to min and less than or equal to max. It is used with CSS Grids
可以得出3点:
minmax是CSS中的一个函数- 定义了一个范围:大于等于最小值并且小于等于最大值
- 在CSS的grid中使用
现在来使用它:
<style>
.box {
display: grid;
grid-template-columns: minmax(200px, 500px) 1fr 1fr;
grid-gap: 10px;
}
.box div {
height: 78px;
background-color: #c2c;
}
</style><div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
<div>I</div>
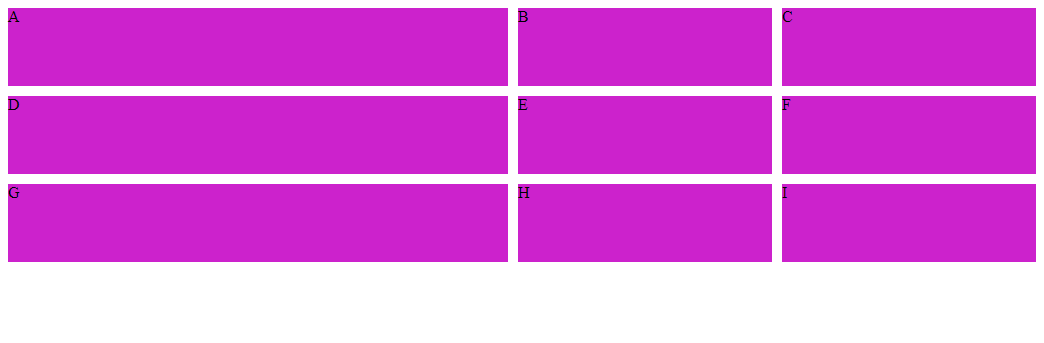
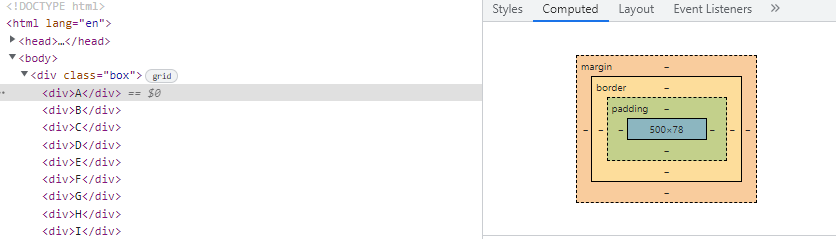
</div>在页面中可以看到:

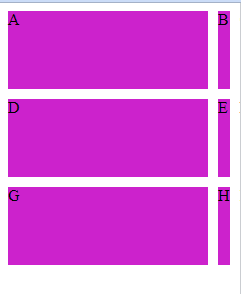
此时,第1列的宽度为500px,缩小页面宽度,第2,3列的宽度在变化,第1列的宽度没有改变.当第2,3列的宽度不能再小后,第1列的宽度开始变小,直到小到200px后,不再改变.


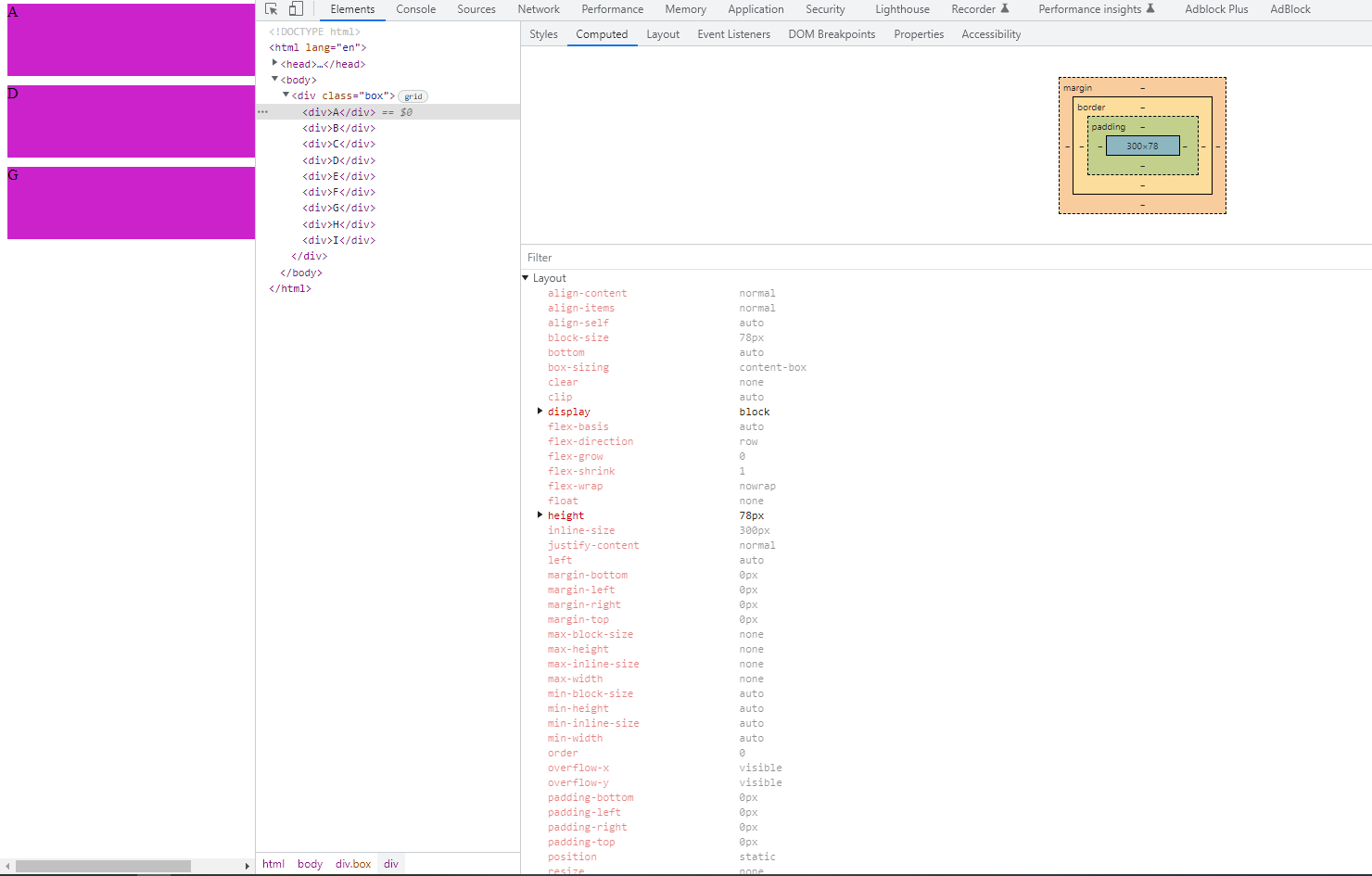
那么,上面定义得出的第1,2点都得到了证明.第3点,试下对box里面的div的高度使用minmax函数,看是否生效.
.box div {
height: minmax(78px, 120px);
background-color: #c2c;
}
不论页面高度怎么变化,每个div的高度都没有改变.说明minmax确实不能在其他地方使用.
- 注意
minmax(min, max)的最小值(第一个参数)不能大于最大值(第二个参数).如: 将上面的改为:minmax(300px, 200px),那么200px无效,只有300px有效,第1列固定为300px.

minmax的最小值不能设置为1fr,最大值可以.