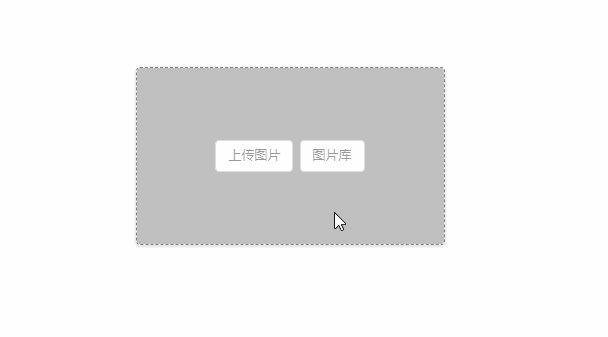
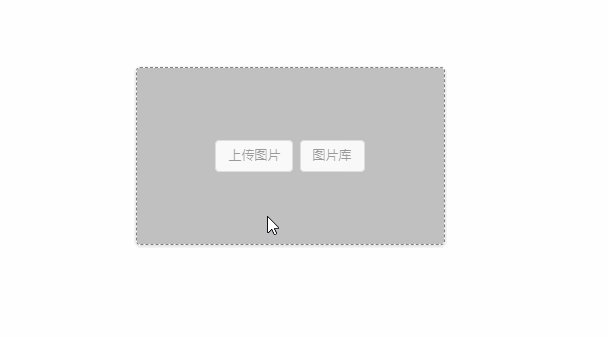
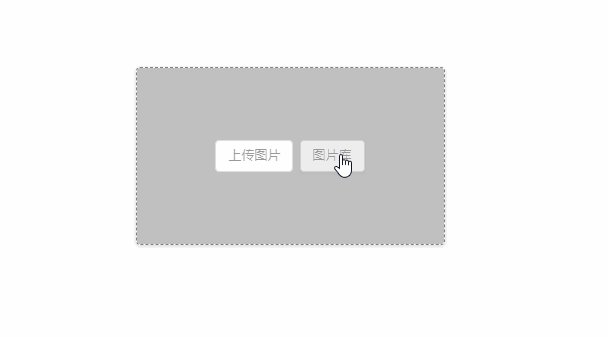
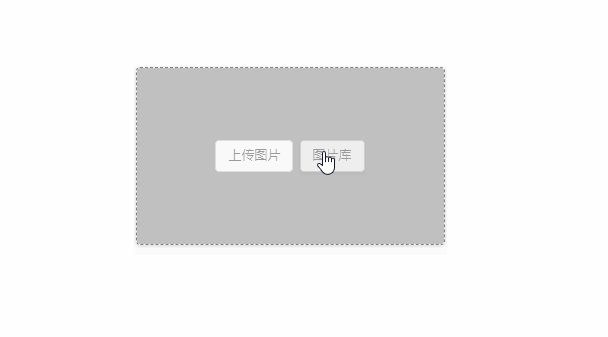
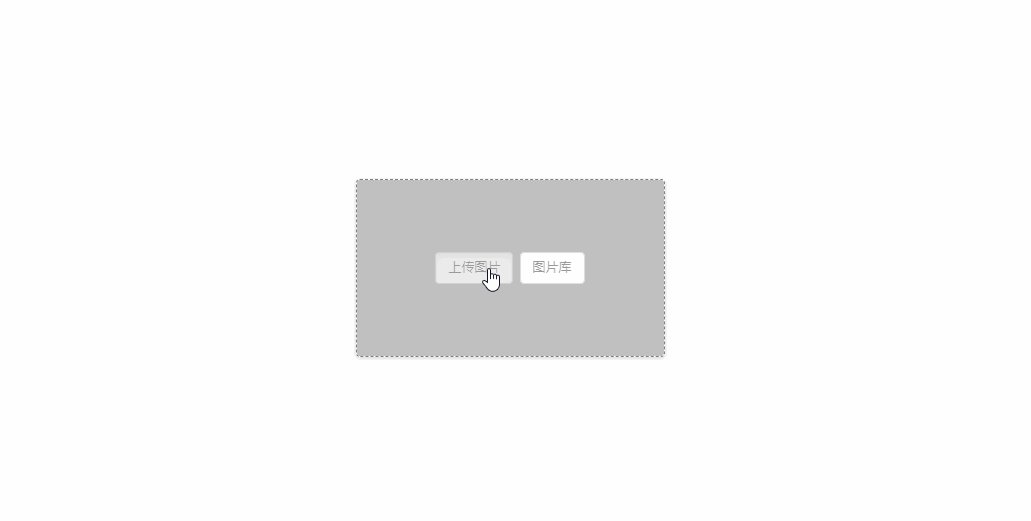
SimpleAjaxUploader是一个很棒的上传插件,使用十分方便。但是,在有鼠标移入移出效果中使用该插件时就会出现问题,如下面这个页面有这样一个方框,鼠标移入后显示蒙层和两个按钮:

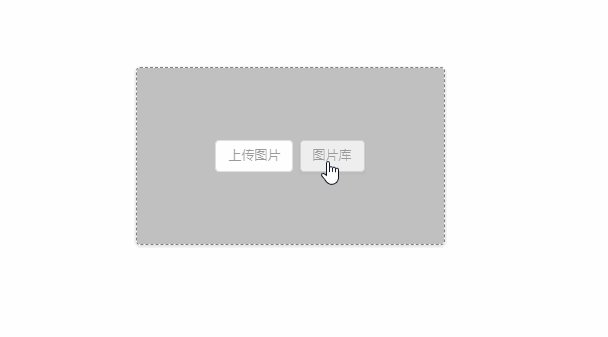
在没有加入SimpleAjaxUploader插件前效果是OK的,当页面引入js插件后并初始化后,就出问题了,看下图:

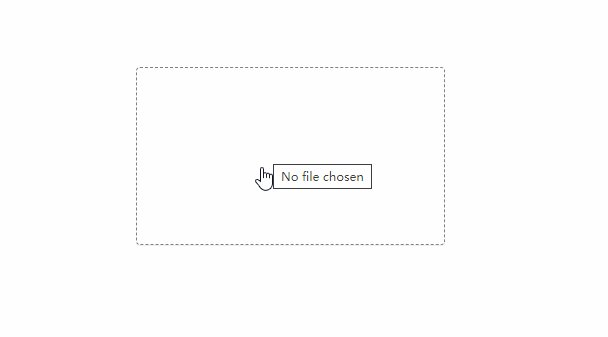
可以看到,鼠标移入方框后,显示还是正常的,但是当移到上传图片按钮上时,背景突然就没了,按钮也不显示了。这是为什么呢?通过观察页面的HTML结构,比对移入移出时的变化发现造成
这一结果的原因是:上传插件在body中插入了div和input然后绝对定位到了按钮的位置,这样当我们眼睛看着是输入移到了上传图片按钮上,实际是移到了插入的div和input上,而插入的div和input并不是外面大方框的子元素,所以,方框的hover样式不再生效,我们自己的蒙层也就隐藏了。
那么应该如何解决呢?现在应该很简单了,只要让div和input插入到我们自己的方框里面作为其子元素存在并且给父级元素加上position: relative就可以了。为了不影响其他地方其他的样式使用,
我们需要给它新增一个参数,默认为body,在需要的地方传入自己的元素。具体修改步骤:
- 在SimpleAjaxUploader.js的687行添加一个参数:
container: 'body'- 在SimpleAjaxUploader.js的2079行,这里原来是默认插入到body中,替换为:
document.querySelector(self._opts.container).appendChild(div);改好之后再页面中检测一下,已经不在受影响了。

点击这里试试吧