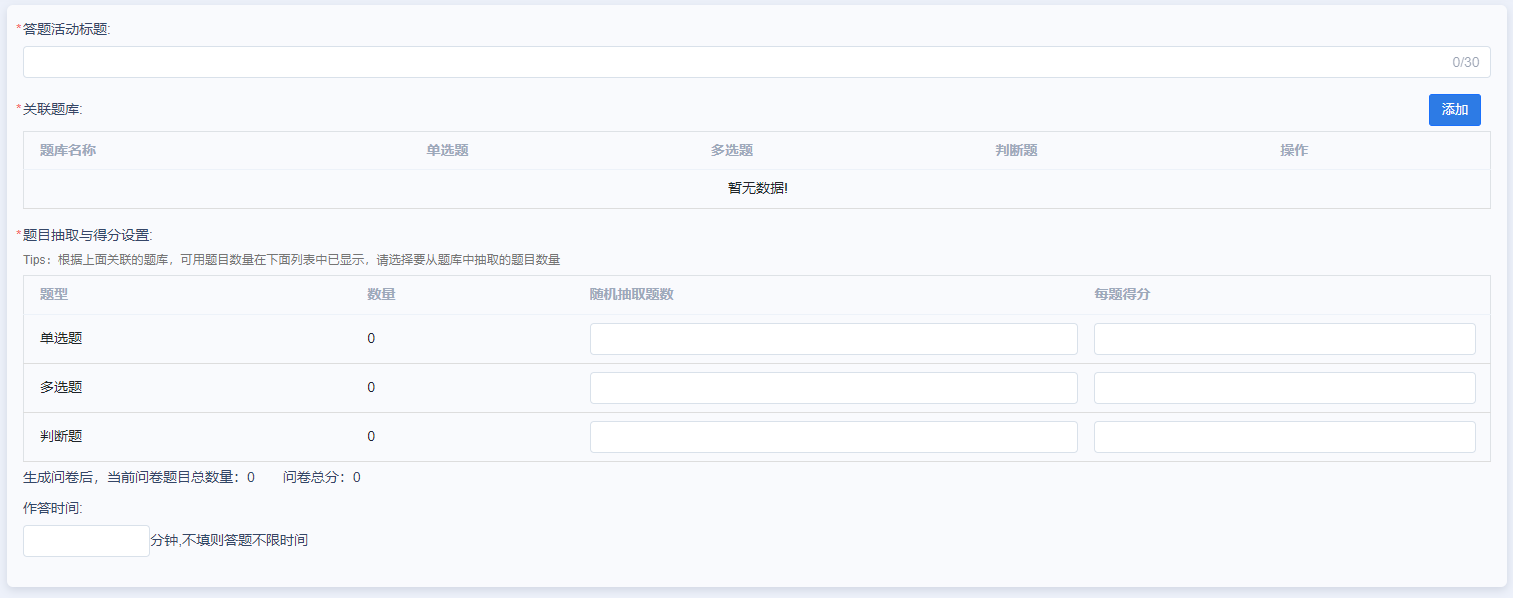
phalcon是PHP的一个mvc框架,volt是什么?volt是phalcon的视图模板引擎.volt页面中能混用vuejs吗?可以的.为什么要混用呢?像这样一个页面:

页面中的关联题库表格使用vue的v-for来渲染,题目抽取与得分设置使用计算属性是十分方便的,但是有一点问题:volt使用双大括号{{}}来输出变量值到模板页面,vue也一样,就会冲突.那么怎么解决冲突呢?
首先,在下载vue的时候,我们可以看到vue有很多版本,比如: unpkg或者cdnjs都有提供global,runtime,esm等等版本.因为不会编译,所以选择global版.接下来就是页面引入vue
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.45/vue.global.min.js"></script>使用vue,主要是加入参数delimiters替换{{}}:
<script>
const {createApp} = Vue
const app = createApp({
delimiters: ['{!', '!}']
}).mount('#app')
</script>其他就可以正常使用啦.