小程序从1.6.3版本后开始支持组件化编程,开发可以自定义许多可复用的组件。在页面中使用一个或多个组件后,就存在一个数据传递问题,这其实就是通信。小程序的通信有3种方式:
- WXML数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据(自基础库版本 2.0.9 开始,还可以在数据中包含函数)。
- 事件:用于子组件向父组件传递数据,可以传递任意数据。
- 如果以上两种方式不足以满足需要,父组件还可以通过 this.selectComponent 方法获取子组件实例对象,这样就可以直接访问组件的任意数据和方法。
第一种很简单,这里主要记录第二种的使用。
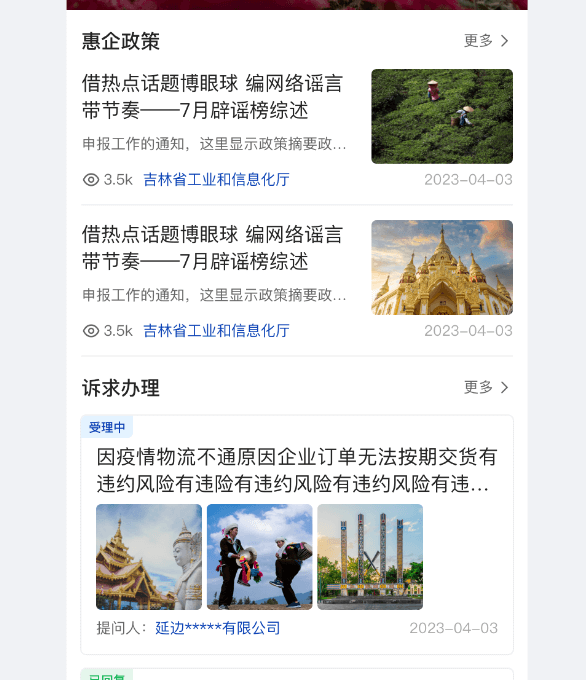
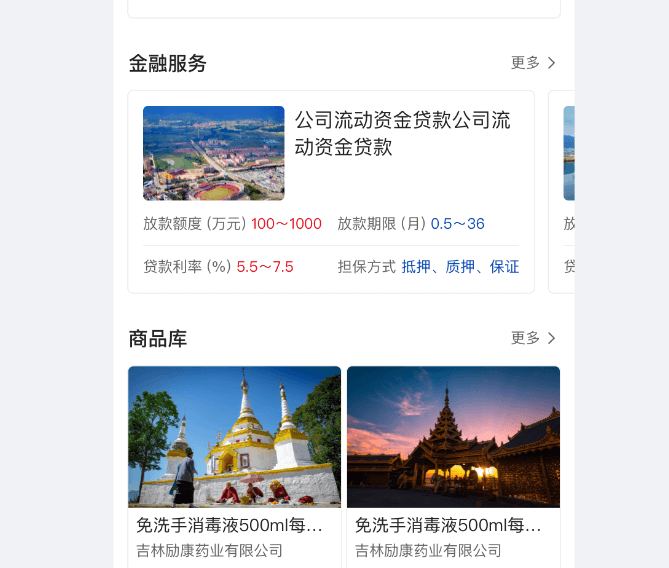
看下面两张图片,在首页,由多个组件组成,点击更多跳转对应的页面。


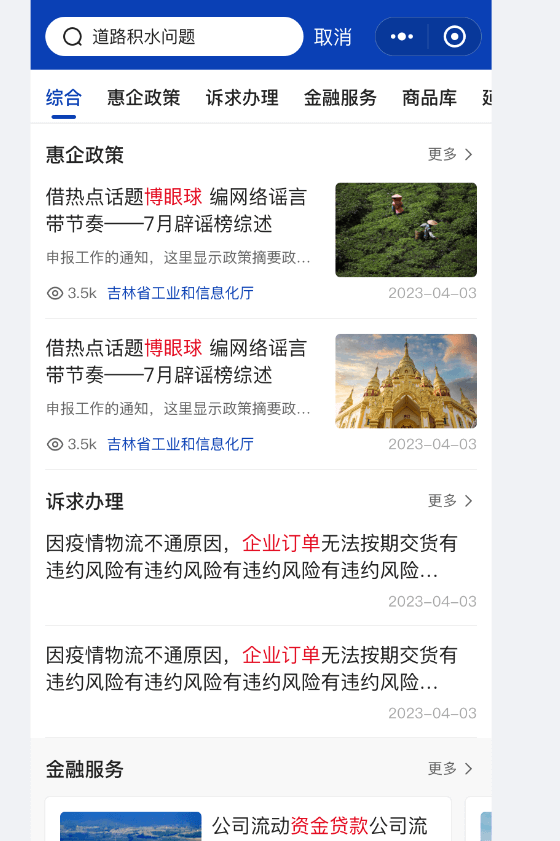
在搜索页面,同样需要用到这些组件

可是在做首页的时候,这里的更多已经在组件里定义好了,跳转到新的页面。而搜索这里需求却又不是跳转新页面,应是当前顶部对应的菜单。两个页面在这里就矛盾了,而且从体验上来说,搜索这里肯定不能有页面的切换的。难道要把所有组件重新复制一个出来吗?这里就可以用到事件了。
在搜索页面调用组件时,我们绑定一个自定义事件more,并且传入一个属性isSearch:
<component-name bind:more="doMore" isSearch="1"/>搜索页面里定义这个doMore方法。组件更多按钮的点击事件内判断,如果是搜索页面这里点击更多,就触发这个事件:
if(this.data.isSearch == 1) {
this.triggerEvent('more');
return false;
}
// 非搜索页面正常跳转...这样,在搜索页只需要在doMore方法里面切换顶部菜单显示就可以了。